JMP-rope, the theory and the software
The mathematical model behind the JMP-rope, as for any rotating POV system, is the polar coordinate system.
Some details are already provided in POV Display: design and implementation.
More specifically, the steps needed to produce the final effect with a JMP-rope are the following:
Find a picture and cut it in a circle shape, or make it fit into a circle; in the latter case finding the smallest enclosing circle helps to cover as many LEDs as possible.
- Possibly reduce the number of colors to save memory on the micro-controller.
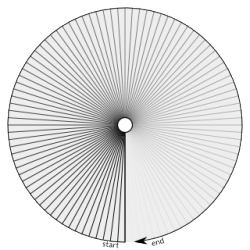
Evaluate a pixel mapping converting from polar to cartesian coordinates, this is like a discrete conversion. Retouch the cartesian image to be more “polarly pretty”; to understand the need for this step think to the fact that alternating polar-to-cartesian and cartesian-to-polar conversions can introduce some glitches, this effect is even worse with text.
Represent the pixel map as an 1D animation, to be played column by column, and covert it to a format suitable to be stored into the micro-controller, in this case each frame (i.e. each column) is encoded as a RLE indexed bitmap.
- The micro-controller will decode and replay the animation in a loop (with one LED per pixel), according to a certain framerate.
- The physical rotation of the LED strip will achieve the effect of a back conversion from cartesian to polar coordinates, resulting in the original picture to be drawn.
The exposure time for the photograph will be calibrated according to the animation framerate in order to capture only one complete loop of the animation, obtaining the final image.
To do an initial polar-to-cartesian conversion ImageMagick can be used (assuming a 640x640 image):
convert JMP-rope-Debian-circle.png -interpolate NearestNeighbor -filter point \ -background black -flatten \ -set option:distort:scale 0.1 +distort DePolar '0 0 320,320 0,360' \ -flop -crop +0+2 +repage Debian-depolar.png
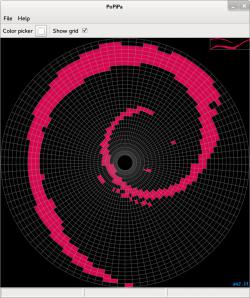
Then PoPiPaint (Polar Pixel Paint) can be used to retouch the polar map and export the animation.
Finally, the animation can be played on the micro-controller with JMPrope_player which uses the FastLED_animation library (a stripped down version of Blinkinlabs BlinkyTape_Arduino), which is in turn based on the FastLED library.







![Validate my RSS feed [Valid RSS]](https://ao2.it/sites/default/files/valid-rss-rogers.png)

Comments
Hi there! im working on a
Hi there! im working on a similar project and i got intersted in your program "PoPiPaint" to draw or retouch a polar image. But i had never used python before and im unable to run it, any chance you could help me out?
thanks.
P.S. I already installed python 2.7.6, and when i load the file PoPiPaint.py and hit run, theres an error of import from the file CanvasFrame
Hi Jahir, PoPiPaint depends
Hi Jahir,
PoPiPaint depends on wxPython for the GUI, on Debian distributions this is provided by the package named
python-wxgtk2.8.Install that and then run
./PoPiPaint.pyin the terminal emulator from the directory where you cloned the repository.Also, I only tested it on linux so far.
Ciao, Antonio
Post new comment